2022. 4. 12. 00:19ㆍ3층 1구역 - 개발의 장/웹개발 일지(풀스택)
오늘 1주차 강의가 오픈되어 강의 듣고, 내일부터 더욱 열심히 복습하는 주간이 될 것이다.
오늘은 HTML, CSS, JB(자바스크립트)에 관한 내용에 대해 강의를 진행했다.
간단하게 비유하자면,
HTML - 뼈대
CSS - 꾸미기
JB - 움직임
으로 비유가 가능하다.
JB는 일단 미뤄두고, 오늘은 숙제도 진행하며 복습할 겸, HTML과 CSS만 다뤄볼까 한다.




1주차 숙제는 좋아하는 아티스트의 팬명록 페이지를 제작해보는 것이다.
강의내용 보면서 실습했던 내역이 있어서 복사,붙여넣기 하며 조금씩 다듬어 만들어 보긴 했지만
몇 시간째 갇혀 '이게 왜 이래 되지?' 라고 골머리 앓던 부분도 있었다.


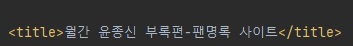
1. 사이트 검색 시 나오는 타이틀


타이틀은 간단하게 <title>넣고 싶은 제목</title>
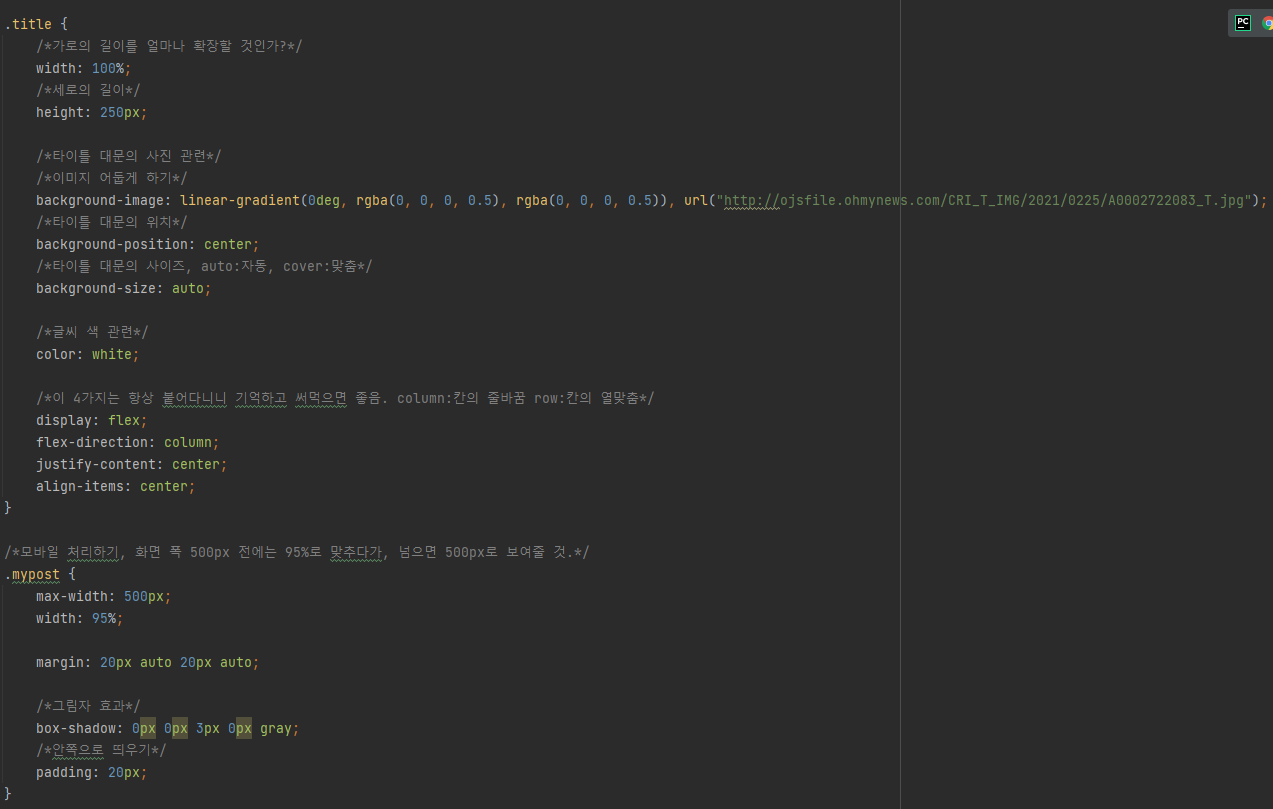
2. 타이틀 사진 및 타이틀 제목(대문)

<h1>검색엔진에서 직접적으로 나오는 타이틀</h1> 이다.
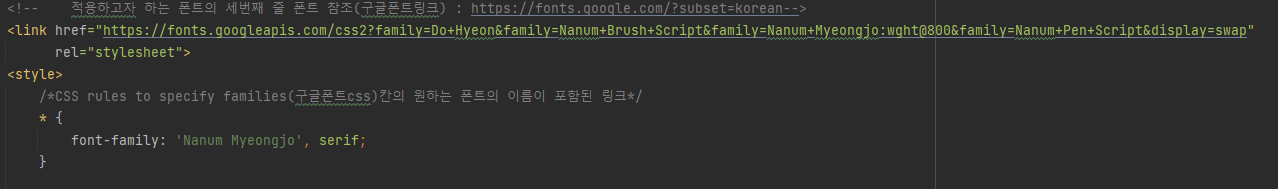
style로 대문이나 그 밖에 칸을 꾸며주거나 길이를 설정할 때
<div class="할당하고자 하는 이름">
</div> 로 '할당하고자 하는 이름' 이라는 구역을 설정한 후 스타일 설정을 하면 된다.



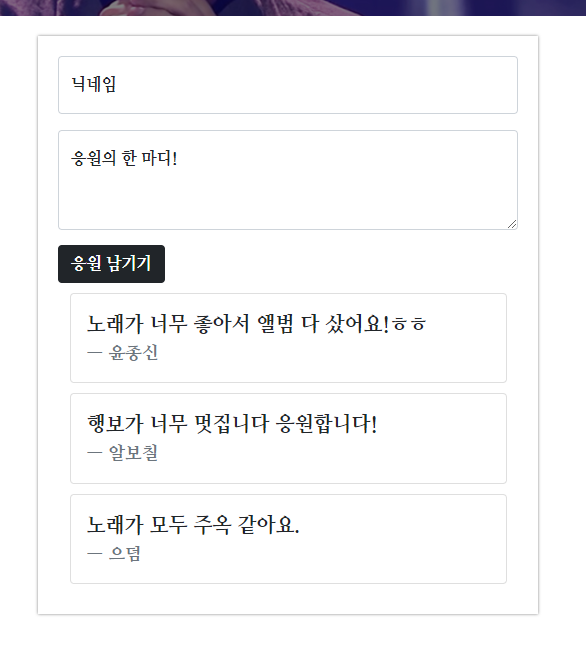
모바일 화면 처리는 우리가 평범하게 width를 500픽셀로 설정 했을 경우, 화면의 크기가 크든, 작든 어떤 화면에서도 500픽셀로 설정이 된다.
하지만 max-width 500px, width 95%를 주면 화면 폭 500픽셀 전에는 95%까지 화면에 맞추다가 95%가 넘게 되면 max-width로 보여줄 것. 이라는 의미를 갖게 된다.

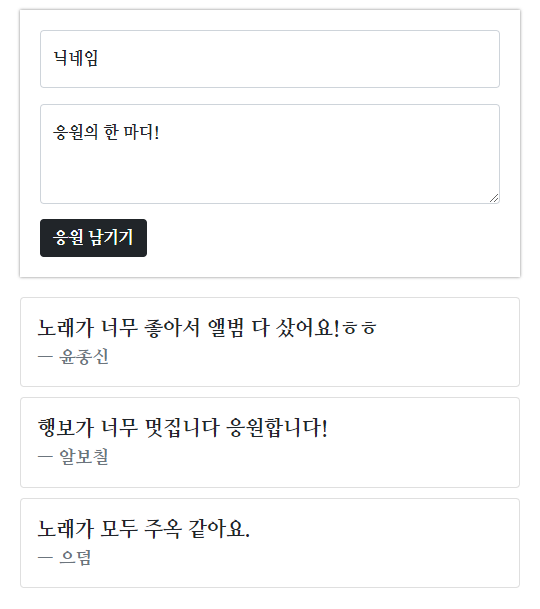
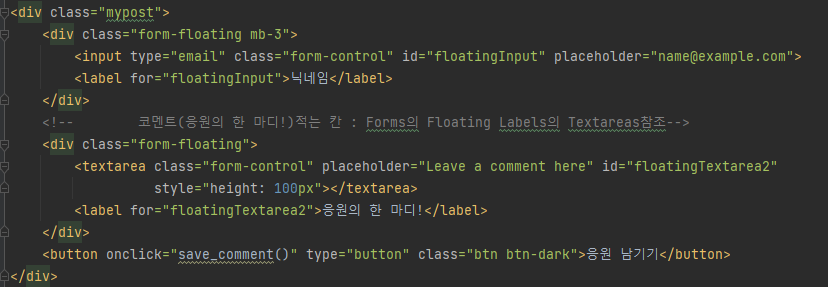
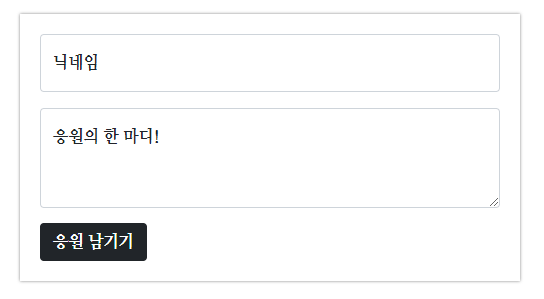
3. 응원(리뷰 등) 남기기 칸 만들기



'부트스트랩' 이라는 사이트에 자신이 원하고자 하는 템플릿이 많아 일일히 코드 칠 필요가 없어
앞으로 유용하게 쓰일 듯 하다.
4. 응원 남긴 흔적 만들기


여기서 실수 한 것 응원 남기는 칸과 흔적 남기는 칸에 구역을 정확히 지정하지 않아서
둘이 병합되는 실수가 있었다. 앞으로 확인 할때 구역이 잘 나누어졌는가? 확인이 필요할 듯 하다.
1주차 소감은 재밌다.
길고 긴 언어들이 인터넷으로 실제 볼 땐 대문이 되고, 닉네임이나 응원을 남길 수 있는 노트 창이 되고, 누를 수 있는 버튼이 되는게 신기하다. 정말 진지하게 임함으로서, '개발자' 라는 직업을 정말 갖고 싶다.
'3층 1구역 - 개발의 장 > 웹개발 일지(풀스택)' 카테고리의 다른 글
| [스파르타 코딩 클럽]과 함께하는 웹개발 종합반 - 4주차 (0) | 2022.04.28 |
|---|---|
| [스파르타 코딩 클럽]과 함께하는 웹개발 종합반 - 3주차 (0) | 2022.04.21 |
| [스파르타 코딩 클럽]과 함께하는 웹개발 종합반 - 2주차 (0) | 2022.04.18 |
| [스파르타 코딩 클럽]과 함께하는 웹개발 종합반 - 0주차 (0) | 2022.04.09 |